리액트 프로젝트 설치하기
1. 프로젝트 생성
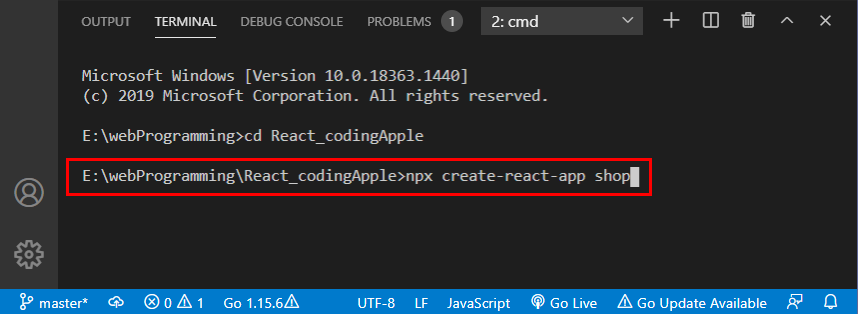
VScode 에디터를 실행하고 터미널에서 작업폴더명으로 이동한다.
터미널에 아래와 같이 입력을 하면 shop 이라는 이름의 프로젝트가 하위폴더로 해서 생긴다.
npx create-react-app 프로젝트이름
ex) npx create-react-app shop


2. 리액트 프로젝트 실행
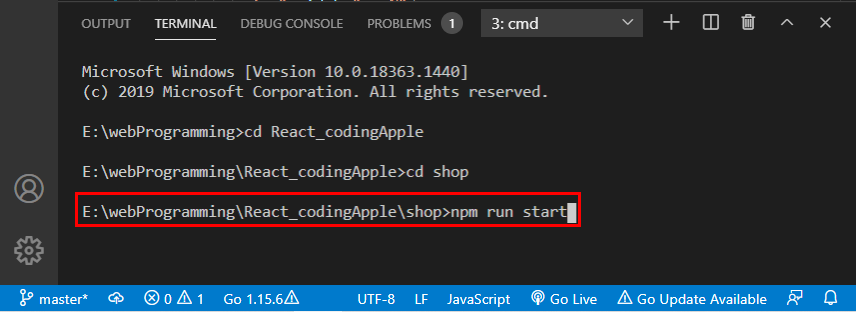
터미널에서 경로를 프로젝트를 설치한 폴더로 이동하고 리액트 프로젝트를 실행한다.
npm run start 또는 yarn start 라고 입력하면, web brouser에서 localhost:3000의 주소로 프로젝트가 실행된다.


3. react-bootstrap 설치
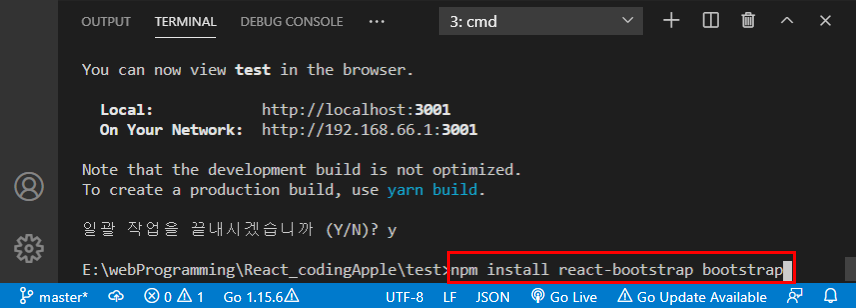
웹페이지를 구성하는 메뉴, 버튼, 레이아웃 등 UI를 디자인 할때 원래는 css를 이용하지만 bootstrap 라이브러리를 이용하면 예쁜 디자인들을 좀 더 쉽게 생성해서 사용할수 있다. 여기서는 bootstrap 중에서 리액트를 위해 만들어진 react-bootstrap을 사용한다. 터미널에서 프로젝트 폴더로 디렉토리를 이동하고 아래와 같이 입력한다.
npm install react-bootstrap bootstrap

https://react-bootstrap.github.io
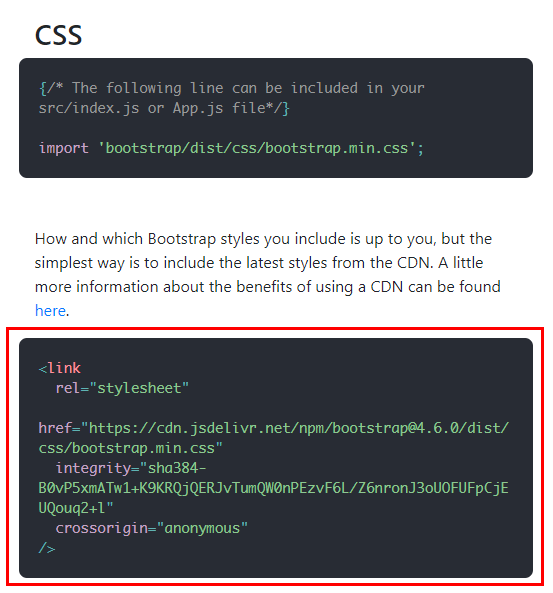
4. bootstrap styles CDN
일부 스타일들을 사용하기 위해서는 bootstrap css 설치가 필요한 경우가 있다.
react-bootstrap 사이트에서 css style 코드를 가져와서 index.html 파일의 <head></head> 태그 안에 넣어준다.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css"
integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous" />

'프로그래밍 에러 Error > 리액트 React' 카테고리의 다른 글
| 리액트 반복문 map 함수 (26) | 2021.09.20 |
|---|---|
| [리액트 React] 쇼핑몰 프로젝트_05_Router 만들기 (0) | 2021.03.28 |
| [리액트 React] 쇼핑몰 프로젝트_03 (0) | 2021.03.28 |
| [리액트 React] 쇼핑몰 프로젝트_02 (0) | 2021.03.28 |


