1. 쇼핑몰 레이아웃 디자인
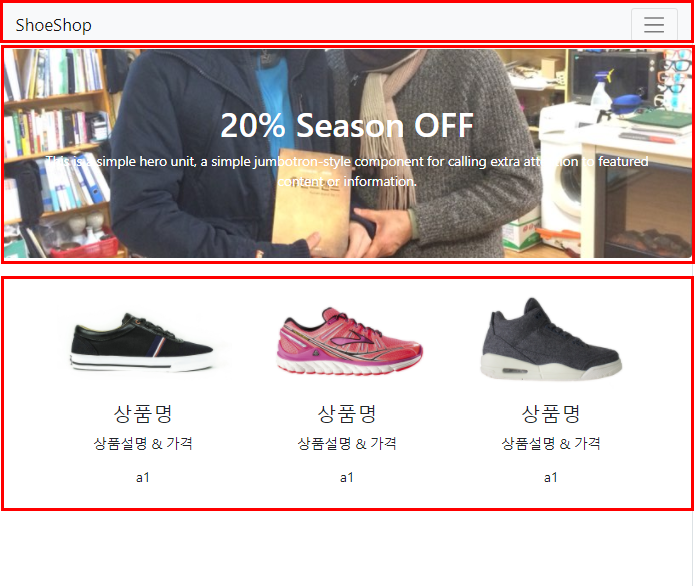
대부분의 쇼핑몰 사이트는 상단에 메뉴를 선택할 수 있는 nav-bar, 큰 이미지가 보이는 대문 사진, 판매중인 상품들, 이런 식으로 레이아웃이 구성되어 있다.
레이라웃 구성에 대해서 생각해보고 지난 시간에 설치한 react-bootstrap 라이브러리를 이용하여 디자인을 구현한다.

2. react-bootstrap 컴포넌트(component) 사용하기
- navbar : 상단 바
- jumbotron : 페이지 대문
- container : 상품 리스트
- component 사용중에 발생한 에러
- 상품 레이아웃은 react-bootstrap 라이브러리 사용하지 않음
3. Code
<div className="App">
<Navbar bg="light" expand="lg">
<Navbar.Brand href="#home"> Shopee
<img src={logo} className="App-logo" /></Navbar.Brand>
<Navbar.Toggle aria-controls="basic-navbar-nav" />
<Navbar.Collapse id="basic-navbar-nav">
<Nav className="mr-auto">
<Nav.Link href="#home">Home</Nav.Link>
<Nav.Link href="#link">Link</Nav.Link>
<NavDropdown title="Dropdown" id="basic-nav-dropdown">
<NavDropdown.Item href="#action/3.1">Action</NavDropdown.Item>
<NavDropdown.Item href="#action/3.2">Another action</NavDropdown.Item>
<NavDropdown.Item href="#action/3.3">Something</NavDropdown.Item>
<NavDropdown.Divider />
<NavDropdown.Item href="#action/3.4">Separated link</NavDropdown.Item>
</NavDropdown>
</Nav>
</Navbar.Collapse>
</Navbar>
<Jumbotron className="background">
<h1>20% Season Off</h1>
<p>
This is a simple hero unit, a simple jumbotron-style component for calling
extra attention to featured content or information.
</p>
<p>
<Button variant="primary">Learn more</Button>
</p>
</Jumbotron>
<div className="container">
<div className="row">
<div className="col-md-4">
<img src="https://codingapple1.github.io/shop/shoes1.jpg" width="100%"/>신발1
</div>
<div className="col-md-4">
<img src="https://codingapple1.github.io/shop/shoes2.jpg" width="100%"/>신발1</div>
<div className="col-md-4">
<img src="https://codingapple1.github.io/shop/shoes3.jpg" width="100%"/>신발1</div>
</div>
</div>
</div>
'프로그래밍 에러 Error > 리액트 React' 카테고리의 다른 글
| 리액트 반복문 map 함수 (26) | 2021.09.20 |
|---|---|
| [리액트 React] 쇼핑몰 프로젝트_05_Router 만들기 (0) | 2021.03.28 |
| [리액트 React] 쇼핑몰 프로젝트_03 (0) | 2021.03.28 |
| [리액트 React] 쇼핑몰 프로젝트_01 (0) | 2021.03.28 |


