1. import / export 사용해서 데이터 바인딩하기
- 신발 shoes에 대한 정보(데이터)를 담은 배열(array) 만들기 --> useState
- 필요한 데이터를 웹 페이지에 띄우기 --> 데이터 바인딩
2. object와 array 차이
3. 반복적인 HTML요소가 많다면 반복문이나 Component 이용
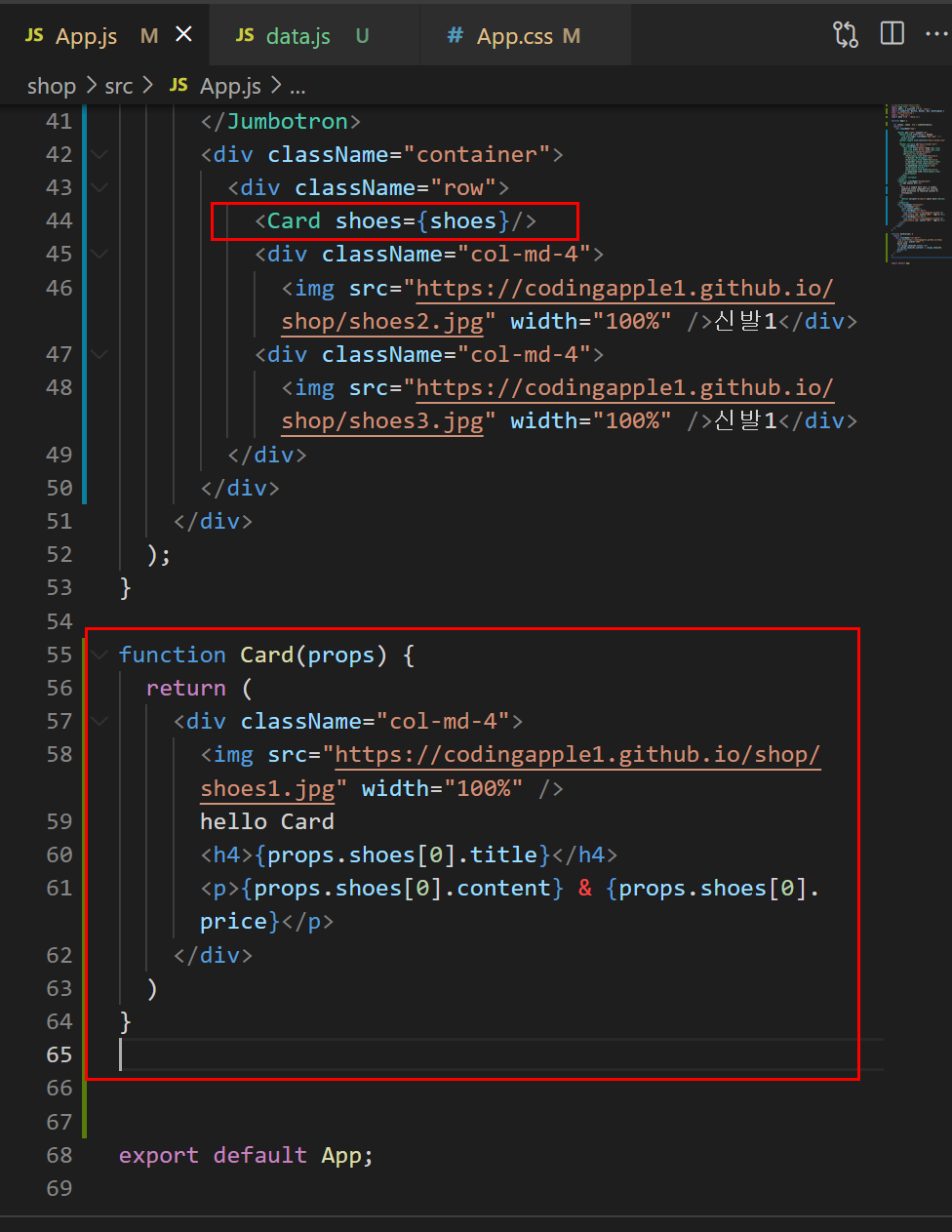
- 특정 div 태그를 Component로 만들어서 web page에 나오게 하기
- Component 바인딩 하기
- Conponent를 반복문 돌리기
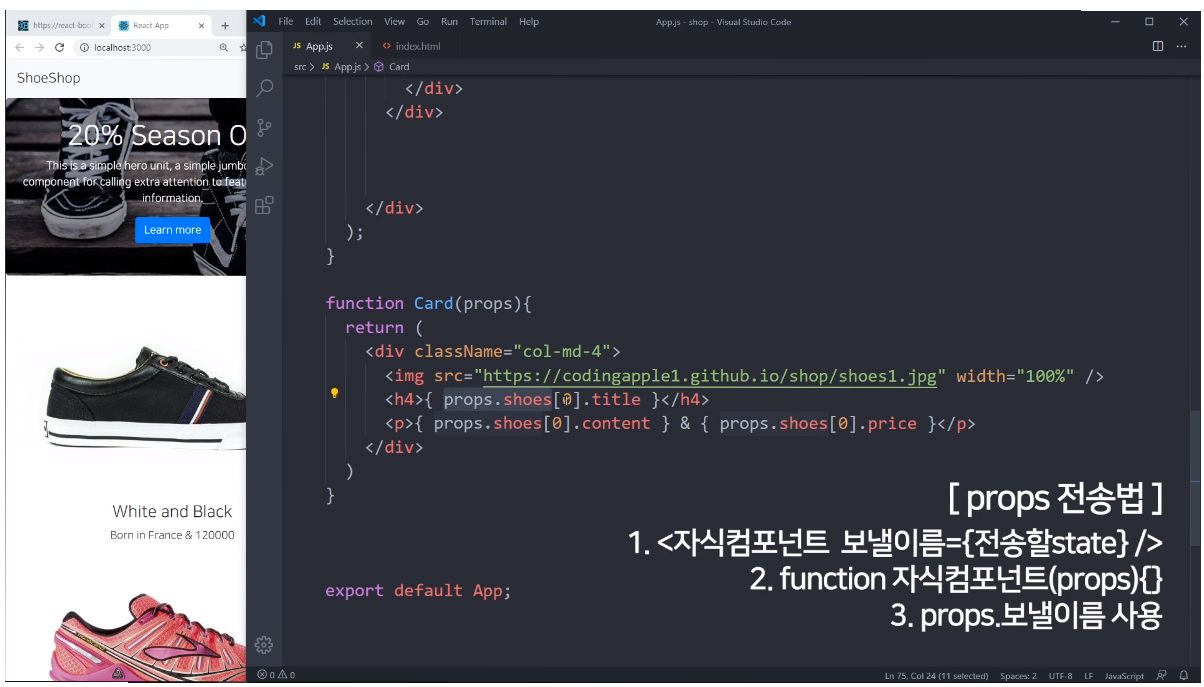
4. Props 사용하기
부모 component에 있는 state를, 자식 component에서 사용하고 싶으면 props를 이용해야 한다.


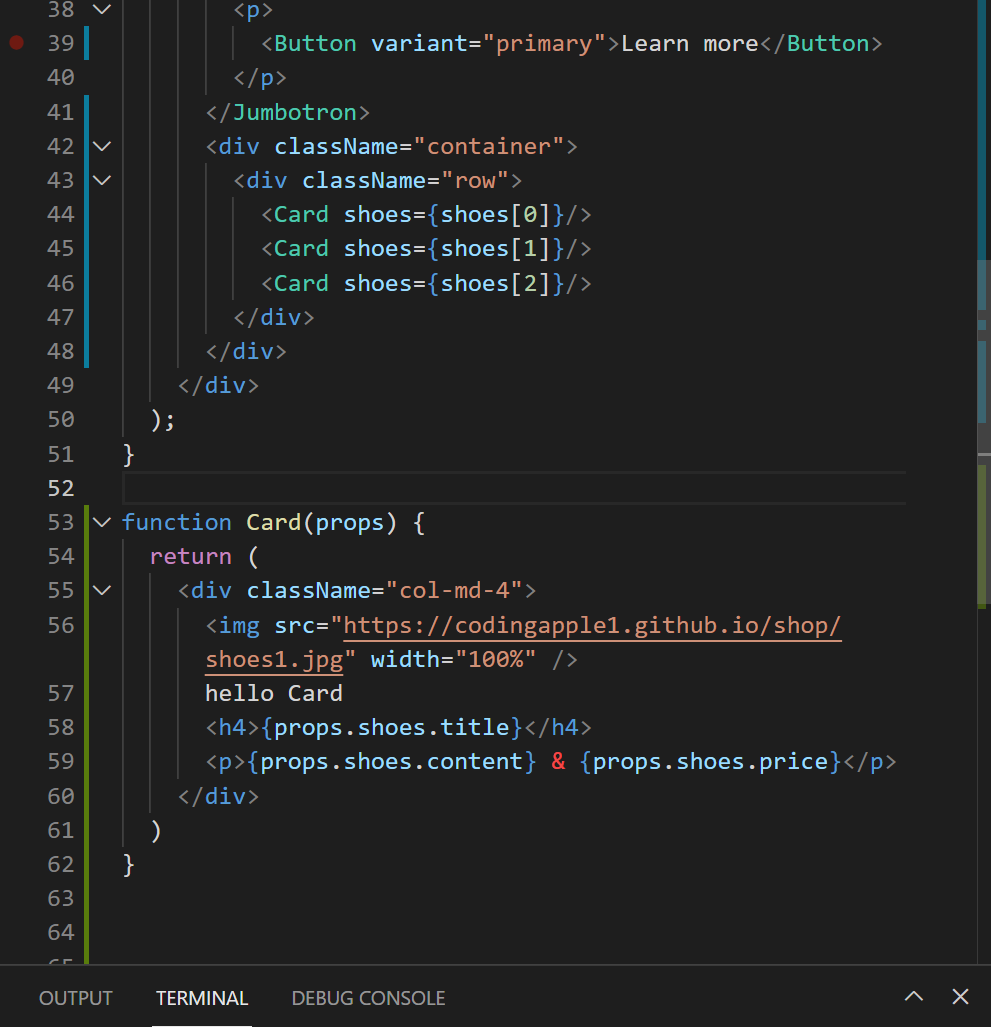
5. 각각의 자식 Component에 다른 data 전송하기
data.js에서 받아온 데이터에서 [0]. [1], [2] 각각의 object만 따로 전송함

6. Component 반복문 돌리기
<Card shoes={shoes[0]}/>
<Card shoes={shoes[1]}/>
<Card shoes={shoes[2]}/>
{
shoes.map((a, i)=>{
return <Card shoes = {shoes[i]}/>
}
7. 데이터 바인딩해서 image 가져오기
<div className="container">
<div className="row">
{
shoes.map((a,i)=>{
return <Card shoes = {shoes[i]} i={i}/>
})
}
</div>
</div>
</div>
);
}
function Card(props) {
return (
<div className="col-md-4">
<img src={'https://codingapple1.github.io/shop/shoes' + (props.i+1) + '.jpg'} width="100%" />
hello Card
<h4>{props.shoes.title}</h4>
<p>{props.shoes.content} & {props.shoes.price}</p>
</div>
)
}
'프로그래밍 에러 Error > 리액트 React' 카테고리의 다른 글
| 리액트 반복문 map 함수 (26) | 2021.09.20 |
|---|---|
| [리액트 React] 쇼핑몰 프로젝트_05_Router 만들기 (0) | 2021.03.28 |
| [리액트 React] 쇼핑몰 프로젝트_02 (0) | 2021.03.28 |
| [리액트 React] 쇼핑몰 프로젝트_01 (0) | 2021.03.28 |


